这里以一个简单的Demo演示下
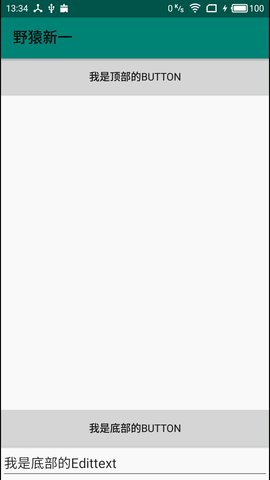
界面如下所以

界面的XML如下所示
1 |
|
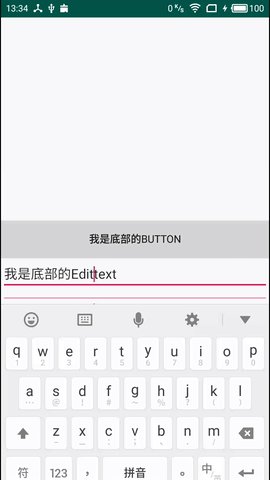
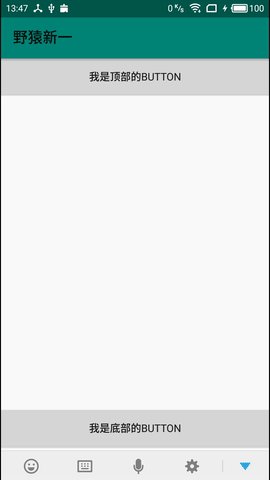
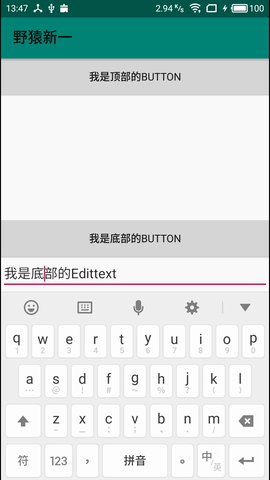
在点击底部的Edittext后弹出软键盘,软键盘把Edittext顶上去了,没有被遮挡,但是顶部的标题栏和按钮却被顶到了布局外看不见了,如下gif所示。这样的体验其实也不好,因为用户在输入的同时,有可能要操作标题栏上的ActionButton,但是此时标题已被顶出布局外,用户还要先收起软键盘,再去操作标题栏上的按钮。

这时候就该adjustResize上场了,我们可以在Manifest中设置Activity的android:windowSoftInputMode属性值为”adjustResize”,如下代码所示
1 | <activity |
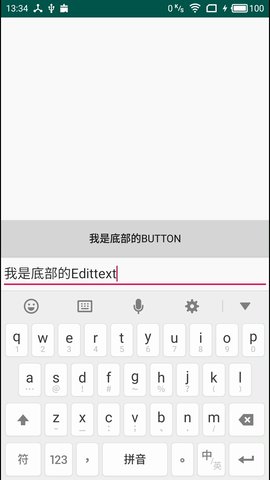
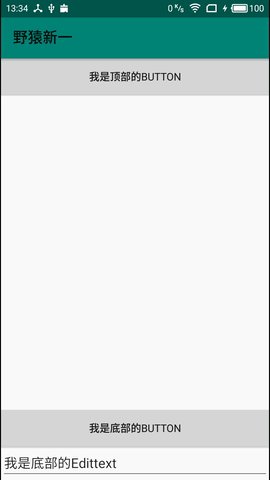
设置完的运行效果如gif图所示

Perfect,正是我们想要的效果,底部的内容被输入法往上顶,输入的时候不会被遮挡,顶部的标题栏又不会被顶出布局。