前言
最近在搞个人博客,一开始用的是Hexo+GitHub Pages,但是后来发现用GitHub搭建的站点无法提交百度搜索,因为GitHub禁止了百度爬虫爬取,这样就无法通过百度搜索搜到我的博客了,然后就想着部署到Netlify,Netlify可以支持直接导入GitHub、GitLab等平台的静态博客直接部署。
准备
访问Netlify,不需要梯子,若无账号先注册个账号。
部署
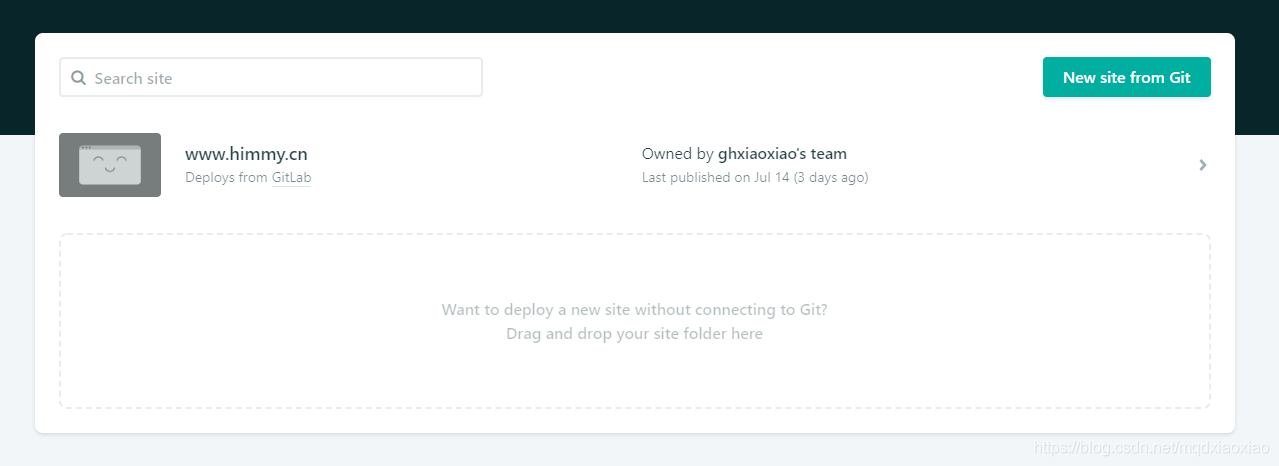
我已经有创建一个从GitLab导入的项目了,这里为了演示再创建一个从GitHub导入的
1.首先点New site from Git按钮

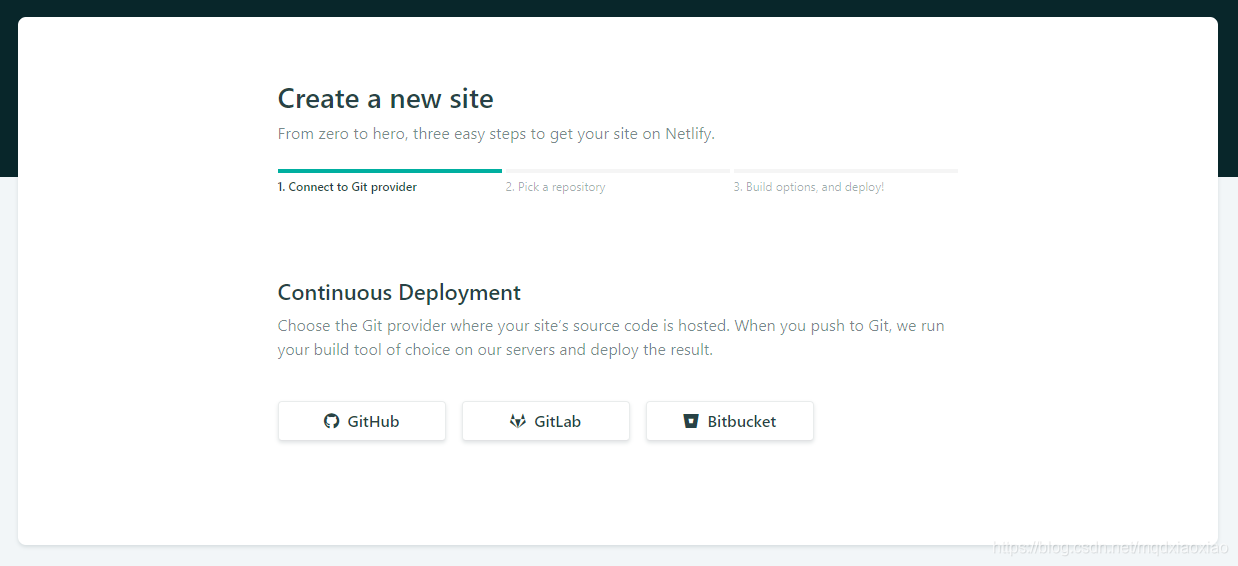
2.然后选择要从哪个Git平台导入,目前支持GitHub、GitLab、Bitbucket

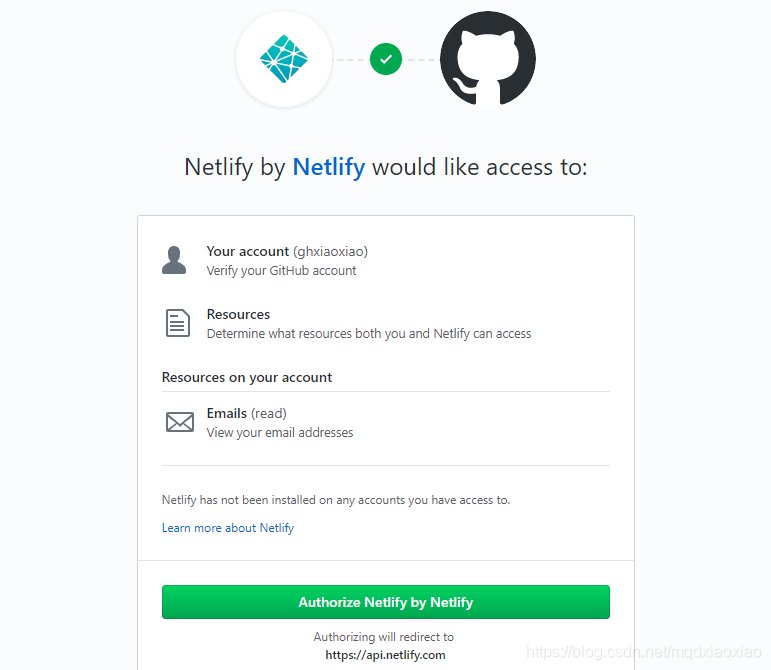
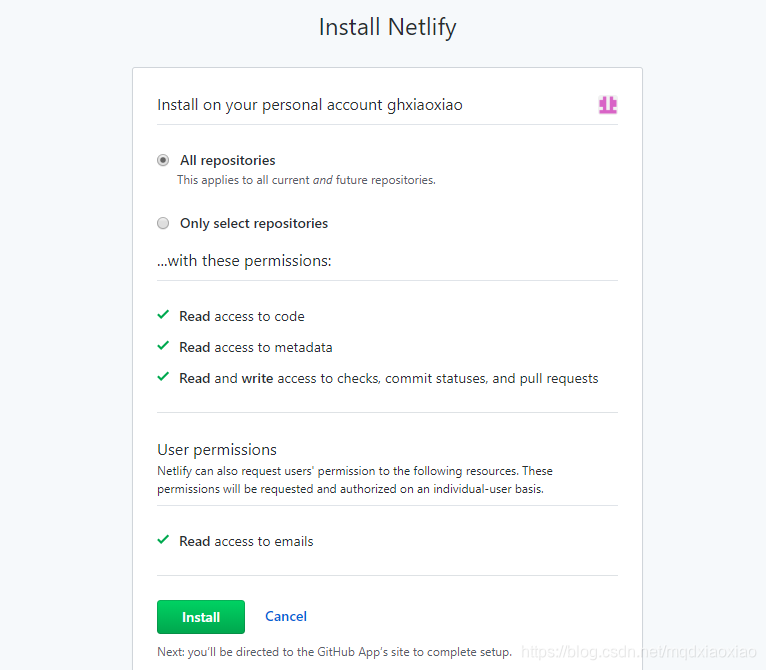
3.第一次用GitHub导入会提示授权


输入GitHub密码确认授权

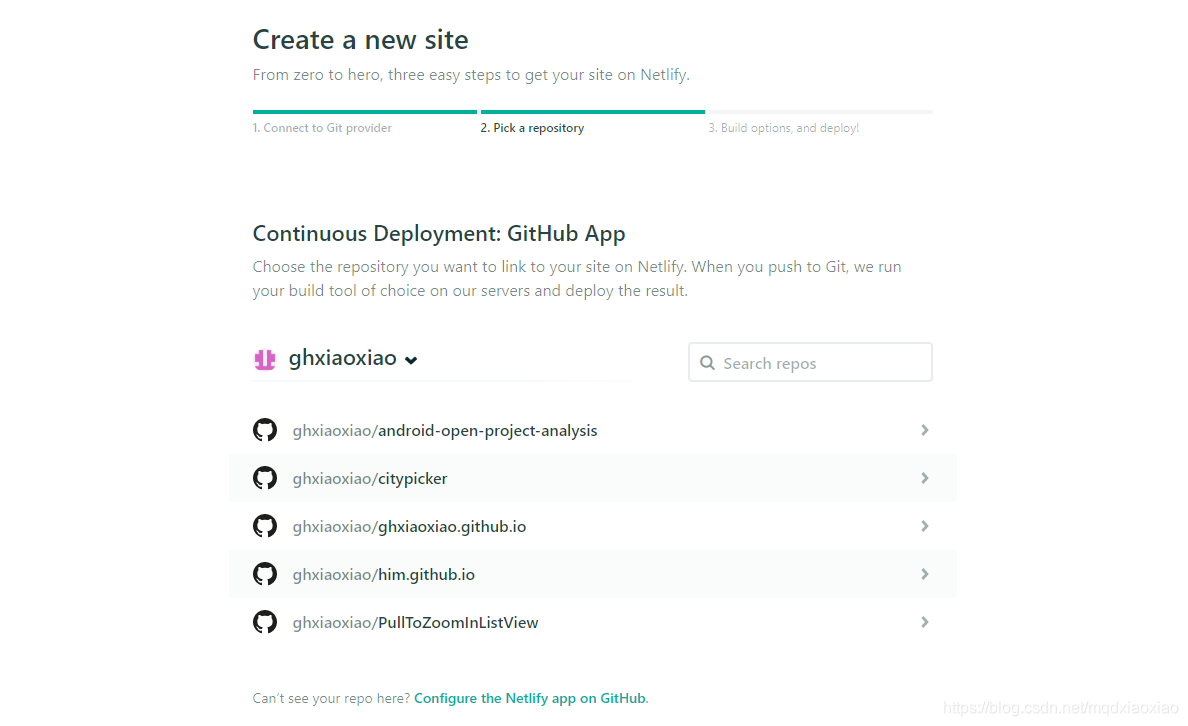
4.选择要导入的仓库,这里我选择了之前创建的Hexo GitHub Pages博客项目ghxiaoxiao.github.io

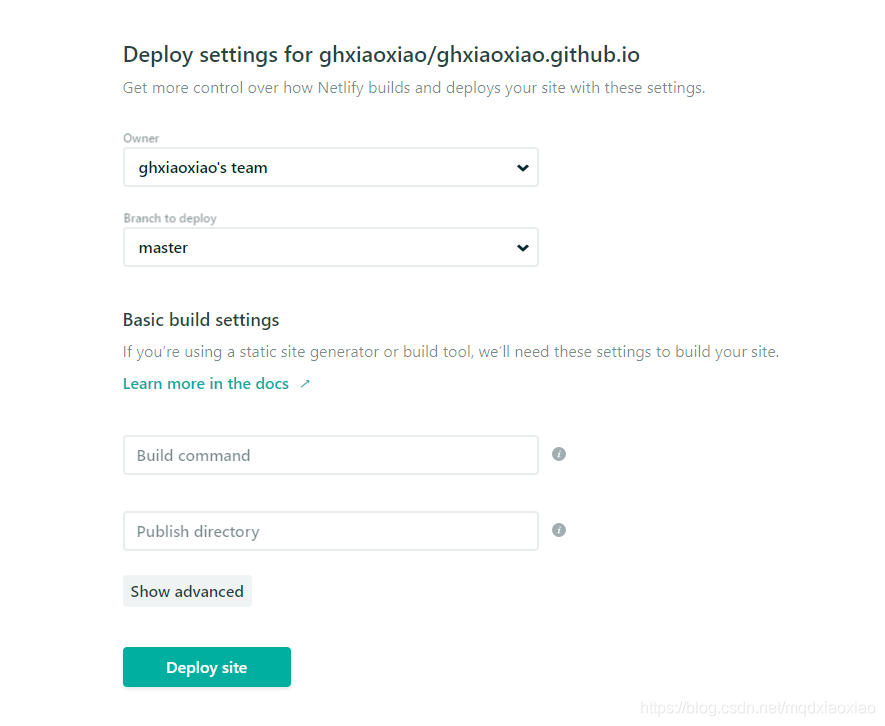
5.部署,这里可以设置部署前的一些操作,比如要部署的仓库的分支、部署前的编译指令和编译后部署哪个文件夹
这我我选择默认,因为我GitHub仓库上传的已经是Hexo编译完后的public文件夹

接下来就慢慢等待,如下两图所示表示正在部署


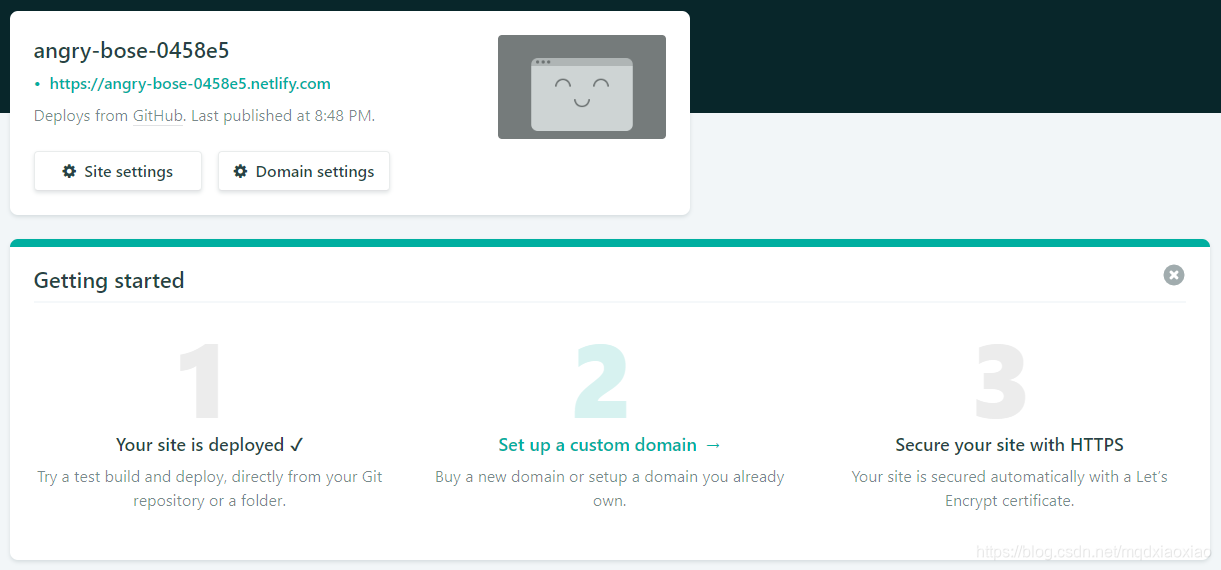
如下图所示表示部署成功了,可以看到Netlify为我们分配了一个子域名https://angry-bose-0458e5.netlify.com,点击可以直接跳转博客查看效果

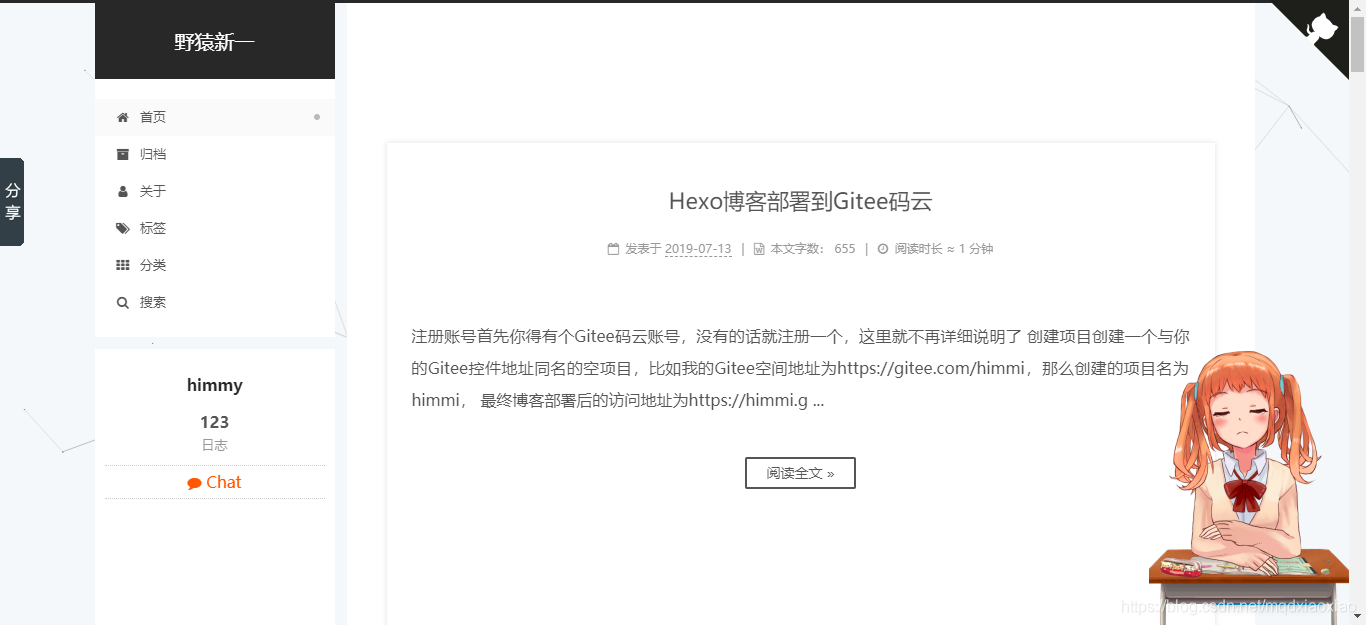
博客效果